
Já percebeu a quantidade de conteúdo que somos impactados todos os dias? Devido a diversidade e a forma de conteúdo, das possibilidades de interação com ele, fica cada vez mais difícil com que as informações certas cheguem nas pessoas certas. E ainda organizar tudo isso de uma maneira visual interessante, que possa permitir uma estrutura de usabilidade e acessibilidade para todos, pensada na plataforma e nos devices.
Isso é Arquitetura da Informação
Como um profissional de Arquitetura Urbana, ordenamos e desenhamos ambientes organizacionais, respeitando padrões e informações técnicas e comportamentais, porém tendo como principal objetivo a concepção de produtos para devices interativos como aplicativos para smartphones, sites, ou até mesmo geladeiras entre outros objetos interativos. Inclusive quando a interação é transparente aos olhos, mas requer uma estrutura informacional robusta por traz para responder aos usuários com mais propriedade, como a otimização de Chatbots, motores de busca e SEO.
“Os profissionais de Arquitetura da Informação criam através de dados, estruturas de conteúdo e informações utilizáveis e interativas”
Esse trabalho requer estudo comportamental e estratégico, com foco no usuário final. O arquiteto da informação vai somar as necessidades do cliente aos desejos do público alvo, para expor como entrega uma estrutura interativa com objetivo de resultar em uma experiência mais relevante, simples e direta.
Por isso, exige um esforço inicial de coleta de dados como pesquisas, reuniões com o cliente e com times de desenvolvimento para montar e organizar o mapa das informações, das estruturas e dos principais comportamentos previstos para a interação junto ao produto, para antecipar erros, integrar equipes, e otimizar recursos do projeto, preparando o terreno para o futuro rumo as escolhas estéticas, e ao caminho do desenvolvimento tecnológico.
A partir disso, o profissional de “AI”, entrega então o seu documento mais completo de projeto: a planta baixa do site, que é chamado de Wireframe. É um documento super robusto, com informações que conectam “estratégia, comportamento e desenvolvimento” direcionando o produto final. É navegável e consegue expor aos clientes os fluxos de interação com o produto, a relevância das informações, e os caminhos a serem percorridos conforme cada perfil de usuário.
Preferencialmente, esse documento não tem cores ou qualquer indício de identidade visual da marca, porque o foco de atenção do cliente e da equipe deve estar nas regras sugeridas, nas funcionalidades e comportamentos de navegação, unindo objetivos estruturais e informacionais para a reduzir riscos de produção de produto.
Dependendo do produto, com a arquitetura da informação já é possível prever todo o fluxo de experiência do usuário, por isso esse profissional também começou a assumir a responsabilidade da “UX” em um time. Porém, UX é multidisciplinar, e arquitetura da informação é especialidade.
Os profissionais unidos arquitetam a “UX”, ou seja, a experiência do usuário, e centram as principais premissas de concepção da experiência com foco nas necessidades dos usuários também chamado de “User Centered Design” — design centrado no usuário.
Algumas das entregas realizadas por esses profissionais:
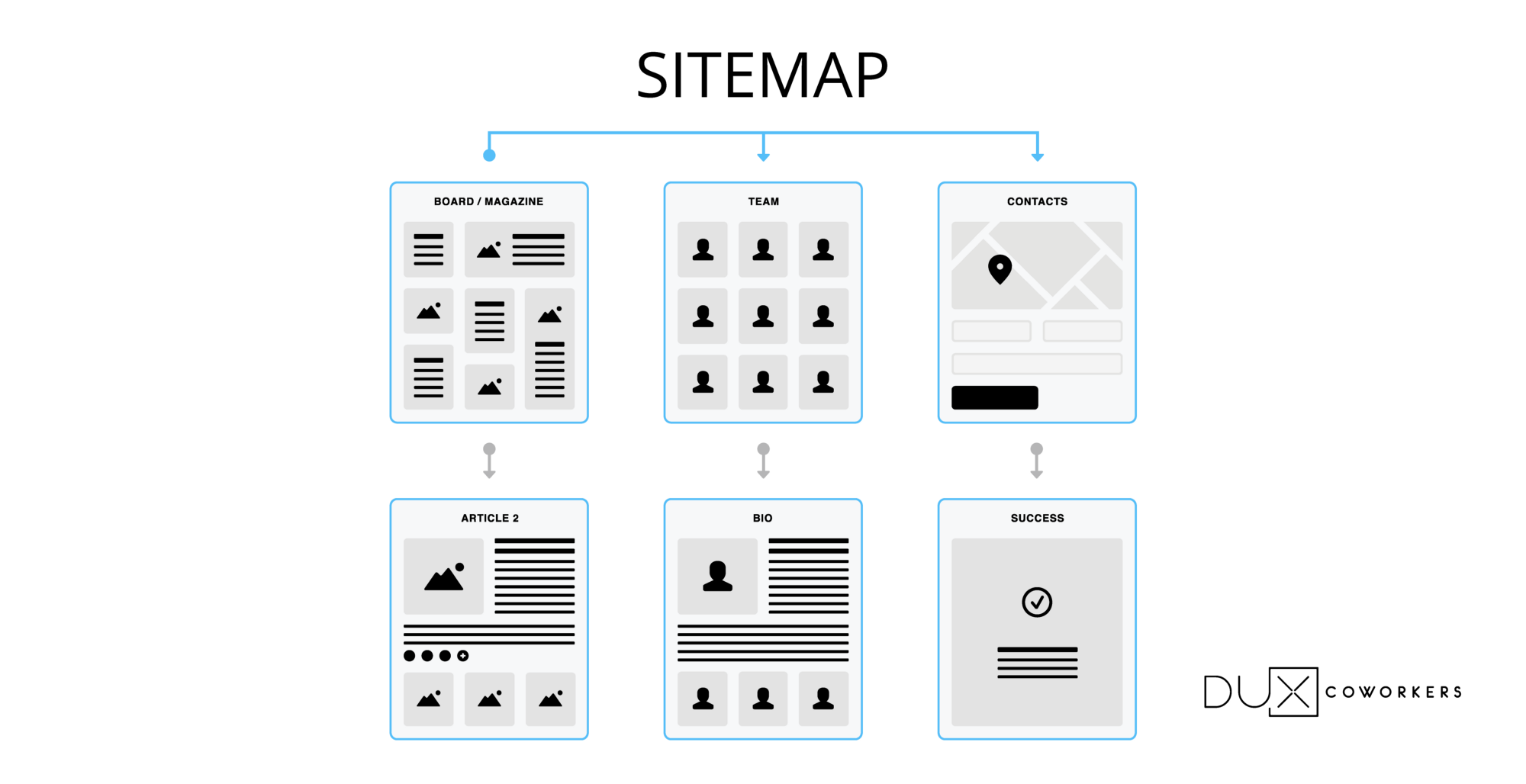
- Arquitetura e mapa do site;
- Tipo de página;
- Estrutura da página;
- Padrões de navegação;
- Elementos globais;
- O contorno da “história” presente no site — fluxogramas, storytellings, narrativas;
- Localização de objetos e elementos na interface — otimização de buscas, informações, usabilidade e acessibilidade;
- Organização de todo conteúdo do site em hierarquias comportamentais e estratégicas.
E ao gerar essas entregas, muitas vezes esses profissionais trabalham coletivamente. Especialmente quando precisam realizar um projeto onde se faz necessário o uso de uma inteligência multidisciplinar, e nesse processo podemos fazer uso das etapas listadas abaixo:
Pesquisas ou Testes de Usabilidade
Nessa etapa o profissional utiliza de entrevistas e testes de usabilidade para entender as necessidades do consumidor, através da análise de dados coletados previamente e no momentos dos testes, se é possível entender diversas coisas que não se consegue sem testes de usabilidade e entrevistas feitas com o foco no usuário como público alvo do produto.

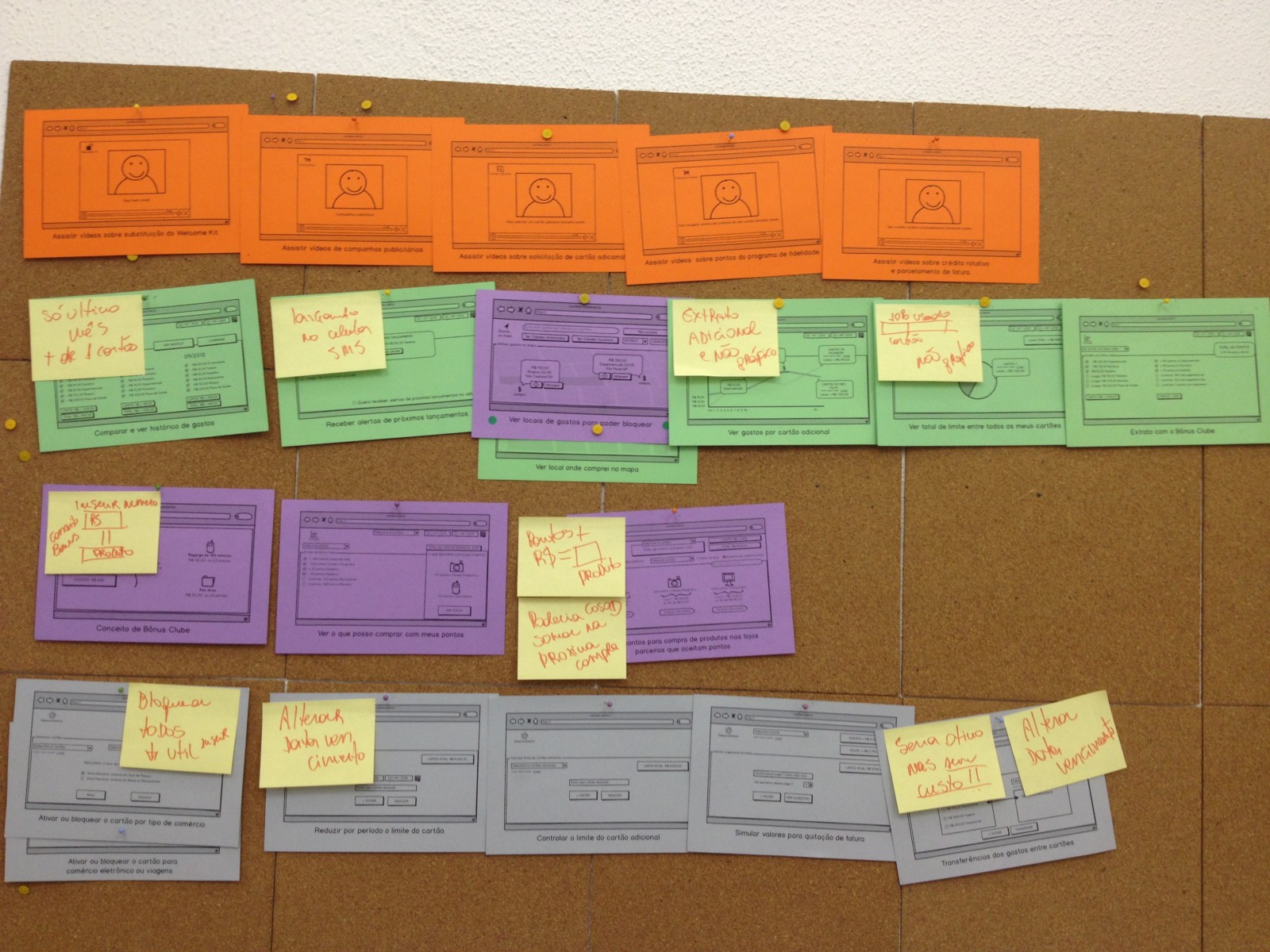
Ordenamento de cards ou Card Sorting
A segunda etapa é conhecida pelo termo em inglês “card sorting” ela existe basicamente para que a equipe que está cuidando do projeto entenda como o usuário alvo entende os temas que estarão presentes no site dentro de categorias, basicamente se distribui cards com o conteúdo que estará presente na plataforma, e se pede para os usuários participando dessa etapa colocarem os cards dentro de categorias, de modo que se consegue facilmente hierarquizar a informação de acordo com a lógica de quem vai utilizar a plataforma.

Diagrama de afinidades ou Canvas de Personas
Uma das etapas mais importantes, nessa etapa se filtra toda informação que já foi obtida, tendo o objetivo de desenvolver um melhor entendimento do comportamento de uso do usuário, organizando, categorizando e até mesmo rotulando, seja de forma qualitativa ou quantitativa, os dados adquiridos.
Gostou? Compartilhe com amigos e empresas que tenham interesse em saber mais sobre Arquitetura da Informação. Estamos a disposição para esclarecer dúvidas ou realizarmos um projeto juntos. Fale com a DUXcoworkers pelos canais: